HTML5・CSS3を使ってみた。
サムライファクトリーのDesigner 其の六です。
気づけば更新がご無沙汰でした。。
今回はHTML5・CSS3の話。
HTML5・CSS3は、話が出て既に色々ソースが出てますが完成は2014年としてるよう。
とはいえ既に最近のメインWEBサービスtwitter, FaceBook, pinterestなどが取り入れてます。
4/3リリースした
忍者READER(http://reader.shinobi.jp/about.html)で
私はHTML5 / CSS3した際導入しました。
その時に気付いたもう使っても大丈夫なタグ、
まだ認識されない(?)タグをまとめました。
(コーダーとしては未熟な面もあるので
記載より良い使い方などあればご教授いただけたら嬉しいです。)
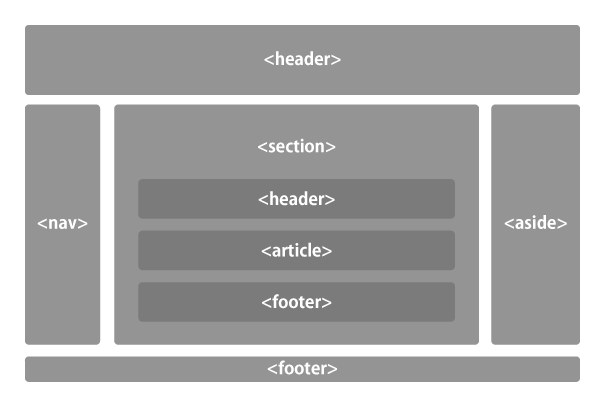
ひとまず、HTML5の基本構造を少し説明と
現在ブラウザで認識してくれるかまとめてみました。
まずは、HTML5の基本構造
ページ最初のDOCTYPE宣言が短っ!
<!DOCTYPE html>
次に、今まで<div="header"></div>とかやっていたのが
ヘッダー、フッターなどタグとして独立。
<header>
ヘッダー要素は、セクションかページに使うのがよさそう
これは、正常なドキュメント・ヘッダー(ブランドを付ける情報)から全目次まで何でも含む。
<nav>
nav要素は、グローバルナビなどリンクブロックに使うのがよさそう。
(すべてのリンクブロックにコレを使う必要はなさそうです。)
<section>
セクション要素は総括的なドキュメントか適用セクションを表わし、
今まで大きく<div>でくくっていた使い方で使うのがよさそう。
このタグの中に<header><footer>を入ってくる場合もありそう。
<article>
記事要素というくらいなので[見出し(+リード)+文章]とくくる使い方がよさそう。
※maginが効かない!!要素の位置調整ができない為オススメしない。
<aside>
Asideは、サイドのブログパーツやアフィリエイトバナーをくくるのによさそう?
今回使わなかったので使えるか未確認です。
<footer>
footer要素はフッタをマークするためにあります、の、現在のページだけでなくページに含まれていた各セクション。
したがって、あなたは、1ページ以内に<footer>要素を複数回非常に使用するでしょう。
イメージ図は下記
※navはページデザインによって位置が変わると思います。
※header, footerは記事のヘッダー、フッタータグとしても使われるよう。

あとは<canvas>、<audio>などのタグがあるようですが
今回は使わなかったので省きます。
CSS3凄いな!と思ったのは
オンマウス時のアニメーションやcss3の半透明、角丸などなど。
下記に使ったCSS3と
使わなかったけど他のタイミングで使えそうなCSS3をまとめてみました。
■記事タイトルをhoverしたら
右横から詳細ページに飛ぶアイコンがしゅっと出てくるように(下記参考図)

Step:1
一つ上のdivなどのタグを
position: relative;
にしておく。
Step:2
ニュッと出すブロックの必要最小限の内容↓
id or class名 {
position: absolute;
right: -84px; /* 縦から出すか横から出すかで位置を操作(これは最初に右に-84px移動しておく) */
top: 0;
transition: right 0.3s ease; /* 移動スピード、方向を設定 */
-0-transition: right 0.3s ease;
-moz-transition: right 0.3s ease;
-webkit-transition: right 0.3s ease;
overflow:hidden;
}
id or class名:hover {
right: 0; /* 上記で書いた右-84pxを解除する */
}
あと、DIV内のサイズ等々はお好みで変更ください。
■cssの背景等の色指定が半透明に。
id or class
※opacityの数値で半透明度調整。
しかし、opacityだと文字も半透明になるので、
文字を半透明にしたくない時はRGBaを使おう。
※RGBで色指定, 半透明度調整。
■背景をcss3グラデーション!
しかし、ウィンドウサイズによってコンテンツサイズ可変にしたせいか
表示エリアが安定せずうまく表示されなかった。。。
なので今回は画像で対応。
別なやり方がありますかね?
■一つのタグに背景画像を2つ入れる
background:url(img/bg.png),-webkit-gradient(linear, left top, left bottom, from(#666), to(#000));
background:url(img/bg.png),linear-gradient(top, #666, #000);
■css3だけでボタンを作成
角丸や背景グラデーションを使う。
ウェブ上でボタンが作れちゃう下記のようなジェネレーターを使うのが良さそうです。
http://csscorners.com/
■参考サイト:
http://coding.smashingmagazine.com/2009/07/16/html5-and-the-future-of-the-web/
http://www.alistapart.com/articles/previewofhtml5
http://orderedlist.com/resources/html-css/structural-tags-in-html5/
html-five.jp/
http://weboook.blog22.fc2.com/
CSS3を使えば画像を切り貼りしてた箇所がコードだけで出来るので
時間がない制作の時やアトでボタン追加したい時
Photoshopを立ち上げる事がなくて
仕事が短縮できそうです。
※IE(Internet Explorer)は、基本的にW3Cからはみだしているので
大きく崩れない限り手は加えないスタンスです。
気づけば更新がご無沙汰でした。。
今回はHTML5・CSS3の話。
HTML5・CSS3は、話が出て既に色々ソースが出てますが完成は2014年としてるよう。
とはいえ既に最近のメインWEBサービスtwitter, FaceBook, pinterestなどが取り入れてます。
4/3リリースした
忍者READER(http://reader.shinobi.jp/about.html)で
私はHTML5 / CSS3した際導入しました。
その時に気付いたもう使っても大丈夫なタグ、
まだ認識されない(?)タグをまとめました。
(コーダーとしては未熟な面もあるので
記載より良い使い方などあればご教授いただけたら嬉しいです。)
ひとまず、HTML5の基本構造を少し説明と
現在ブラウザで認識してくれるかまとめてみました。
まずは、HTML5の基本構造
ページ最初のDOCTYPE宣言が短っ!
<!DOCTYPE html>
次に、今まで<div="header"></div>とかやっていたのが
ヘッダー、フッターなどタグとして独立。
<header>
ヘッダー要素は、セクションかページに使うのがよさそう
これは、正常なドキュメント・ヘッダー(ブランドを付ける情報)から全目次まで何でも含む。
<nav>
nav要素は、グローバルナビなどリンクブロックに使うのがよさそう。
(すべてのリンクブロックにコレを使う必要はなさそうです。)
<section>
セクション要素は総括的なドキュメントか適用セクションを表わし、
今まで大きく<div>でくくっていた使い方で使うのがよさそう。
このタグの中に<header><footer>を入ってくる場合もありそう。
<article>
記事要素というくらいなので[見出し(+リード)+文章]とくくる使い方がよさそう。
※maginが効かない!!要素の位置調整ができない為オススメしない。
<aside>
Asideは、サイドのブログパーツやアフィリエイトバナーをくくるのによさそう?
今回使わなかったので使えるか未確認です。
<footer>
footer要素はフッタをマークするためにあります、の、現在のページだけでなくページに含まれていた各セクション。
したがって、あなたは、1ページ以内に<footer>要素を複数回非常に使用するでしょう。
イメージ図は下記
※navはページデザインによって位置が変わると思います。
※header, footerは記事のヘッダー、フッタータグとしても使われるよう。
あとは<canvas>、<audio>などのタグがあるようですが
今回は使わなかったので省きます。
CSS3凄いな!と思ったのは
オンマウス時のアニメーションやcss3の半透明、角丸などなど。
下記に使ったCSS3と
使わなかったけど他のタイミングで使えそうなCSS3をまとめてみました。
■記事タイトルをhoverしたら
右横から詳細ページに飛ぶアイコンがしゅっと出てくるように(下記参考図)
Step:1
一つ上のdivなどのタグを
position: relative;
にしておく。
Step:2
ニュッと出すブロックの必要最小限の内容↓
id or class名 {
position: absolute;
right: -84px; /* 縦から出すか横から出すかで位置を操作(これは最初に右に-84px移動しておく) */
top: 0;
transition: right 0.3s ease; /* 移動スピード、方向を設定 */
-0-transition: right 0.3s ease;
-moz-transition: right 0.3s ease;
-webkit-transition: right 0.3s ease;
overflow:hidden;
}
id or class名:hover {
right: 0; /* 上記で書いた右-84pxを解除する */
}
あと、DIV内のサイズ等々はお好みで変更ください。
■cssの背景等の色指定が半透明に。
id or class
{ background:#003366; opacity:0.1; }※opacityの数値で半透明度調整。
しかし、opacityだと文字も半透明になるので、
文字を半透明にしたくない時はRGBaを使おう。
id or class { background:rgba(0,51,102,0.1); }※RGBで色指定, 半透明度調整。
■背景をcss3グラデーション!
しかし、ウィンドウサイズによってコンテンツサイズ可変にしたせいか
表示エリアが安定せずうまく表示されなかった。。。
なので今回は画像で対応。
別なやり方がありますかね?
■一つのタグに背景画像を2つ入れる
background:url(img/bg.png),-webkit-gradient(linear, left top, left bottom, from(#666), to(#000));
background:url(img/bg.png),linear-gradient(top, #666, #000);
■css3だけでボタンを作成
角丸や背景グラデーションを使う。
ウェブ上でボタンが作れちゃう下記のようなジェネレーターを使うのが良さそうです。
http://csscorners.com/
■参考サイト:
http://coding.smashingmagazine.com/2009/07/16/html5-and-the-future-of-the-web/
http://www.alistapart.com/articles/previewofhtml5
http://orderedlist.com/resources/html-css/structural-tags-in-html5/
html-five.jp/
http://weboook.blog22.fc2.com/
CSS3を使えば画像を切り貼りしてた箇所がコードだけで出来るので
時間がない制作の時やアトでボタン追加したい時
Photoshopを立ち上げる事がなくて
仕事が短縮できそうです。
※IE(Internet Explorer)は、基本的にW3Cからはみだしているので
大きく崩れない限り手は加えないスタンスです。
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

