【第1弾】忍者マッチ棒クイズ!作りました。
忍者マッチ棒クイズ!という動画作りました。
どんなものかというと!
字の如くマッチ棒のクイズです ^ ^
百聞は一見にしかず!
先ずは動画を御覧ください。
今回のマッチ棒クイズは、
"マッチを2本動かして別の数式にする" というよくあるクイズです。
答えが何種類かありますが、
ここで出てくる答え以外のものがあればコメント貰えたらうれしいです。
また、随時マッチ棒クイズを増やしていきますので
チャンネル登録してもらえるとうれしいです。
【懐かしい!】忍者マッチ棒クイズ01~これが解けたらお主は・・・~
https://www.youtube.com/watch?v=akqJQm7rIjc
どんなものかというと!
字の如くマッチ棒のクイズです ^ ^
百聞は一見にしかず!
先ずは動画を御覧ください。
今回のマッチ棒クイズは、
"マッチを2本動かして別の数式にする" というよくあるクイズです。
答えが何種類かありますが、
ここで出てくる答え以外のものがあればコメント貰えたらうれしいです。
また、随時マッチ棒クイズを増やしていきますので
チャンネル登録してもらえるとうれしいです。
【懐かしい!】忍者マッチ棒クイズ01~これが解けたらお主は・・・~
https://www.youtube.com/watch?v=akqJQm7rIjc
PR
忍者ブログテンプレート解説 其の弐(リトルリッチ)
サムライファクトリーのDesigner其の六 幸村です。
前回の、忍者ブログ 忍者ブログテンプレート解説 其の壱(あじさい)の続き。
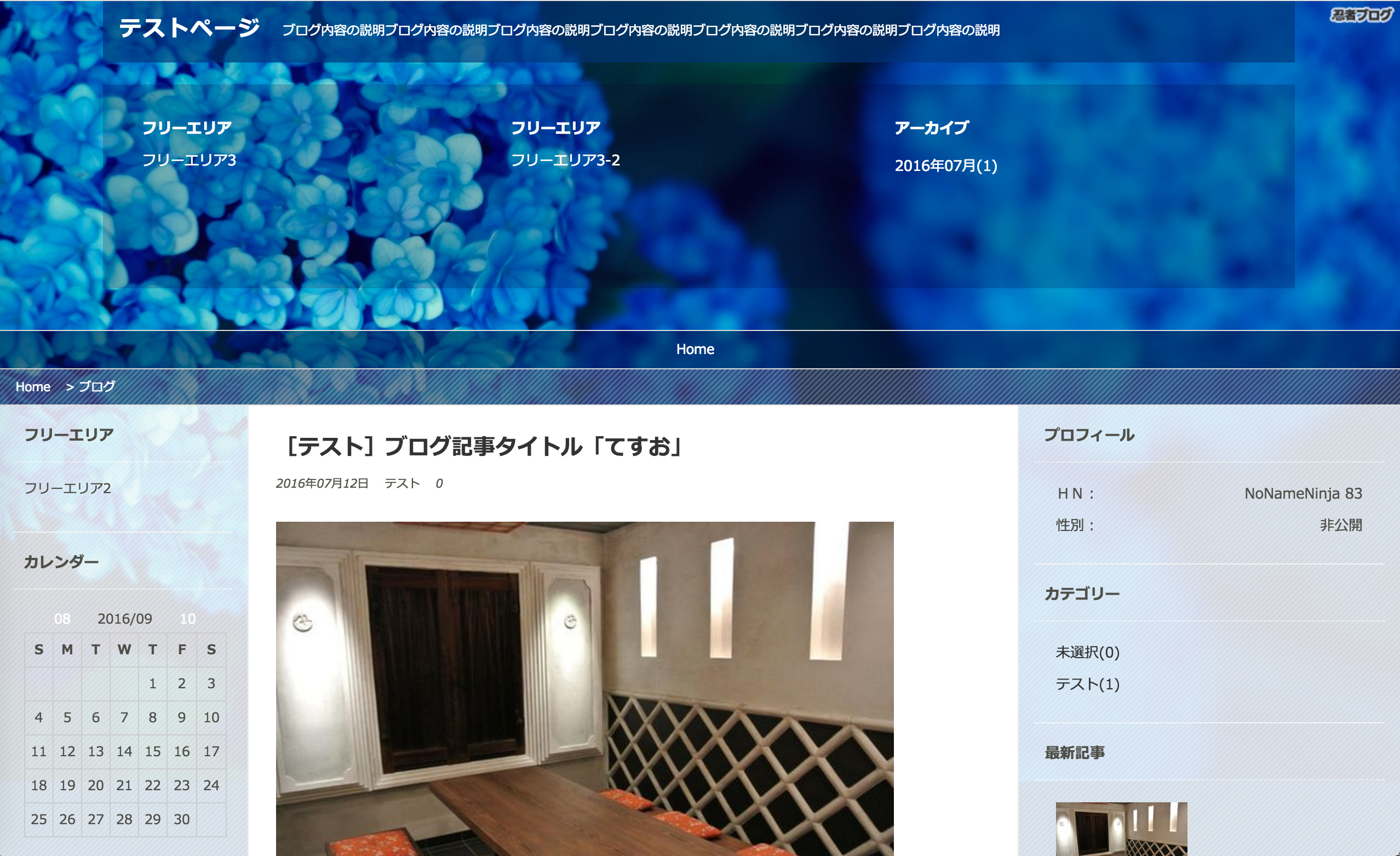
テンプレートの解説とカスタム方法の詳細を書きます。
解説其の弐は、テンプレート名『リトルリッチ』。

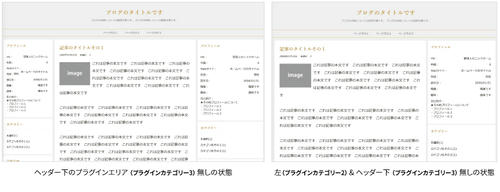
今回のテンプレートは、プラグインカテゴリーを追加しない時は
自動的にカラム数やヘッダー下のエリアが縮尺されるポリバレント仕様になっています。
 - 左のプラグインエリアは、 "プラグインカテゴリー2" に "プラグインの追加"をしていないと
- 左のプラグインエリアは、 "プラグインカテゴリー2" に "プラグインの追加"をしていないと
自動的に "2カラム"に変更されます。
- ヘッダー下のプラグインエリアは、"プラグインカテゴリー3"に "プラグインの追加"をしていないと縮尺されます。
目次:カスタム内容
0. 変更前の準備
1. コメント(CM)を非表示したい。
2. 各エリアプラグインの使用方法
- ヘッダーエリアのプラグイン
- 左エリアのプラグイン
- 右エリアのプラグイン
- 記事後エリアのプラグイン
- フッター上のプラグイン
3. ページ機能を非表示にしたい。
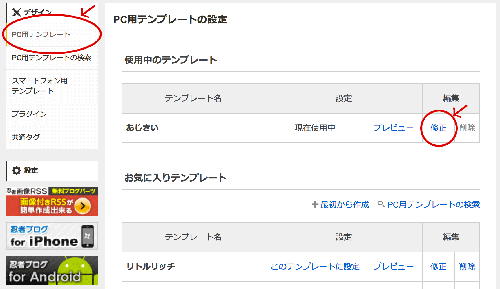
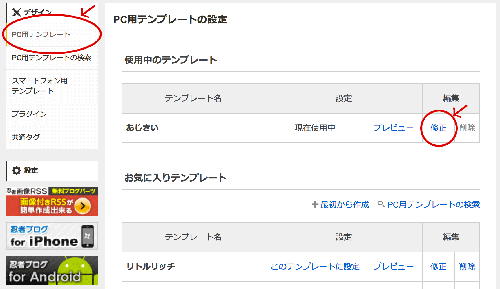
先ずは忍者ツールズのログインとテンプレート設定ページをお開きください。
忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正 をクリック

の一行を削除。
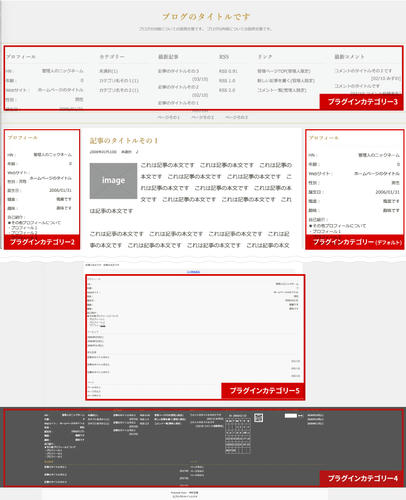
各エリアに表示させたい時は、
□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。


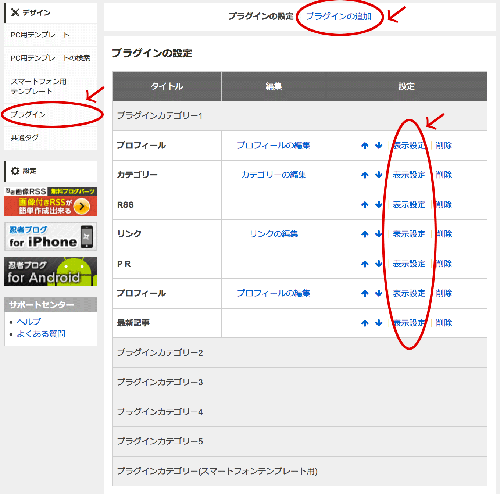
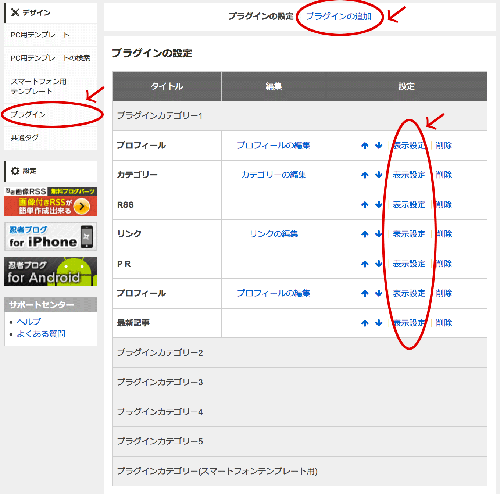
※プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
120~126行目辺りにある"MenuPage"のdivエリアを削除して下さい。
ブログテンプレート"リトルリッチ" の変更は以上になりますが、
もし、"〇〇を変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
千草薄色のPCテンプレートを解説しようと思います。
どうぞよろしくお願いいたします。
前回の、忍者ブログ 忍者ブログテンプレート解説 其の壱(あじさい)の続き。
テンプレートの解説とカスタム方法の詳細を書きます。
解説其の弐は、テンプレート名『リトルリッチ』。
今回のテンプレートは、プラグインカテゴリーを追加しない時は
自動的にカラム数やヘッダー下のエリアが縮尺されるポリバレント仕様になっています。
自動的に "2カラム"に変更されます。
- ヘッダー下のプラグインエリアは、"プラグインカテゴリー3"に "プラグインの追加"をしていないと縮尺されます。
目次:カスタム内容
0. 変更前の準備
1. コメント(CM)を非表示したい。
2. 各エリアプラグインの使用方法
- ヘッダーエリアのプラグイン
- 左エリアのプラグイン
- 右エリアのプラグイン
- 記事後エリアのプラグイン
- フッター上のプラグイン
3. ページ機能を非表示にしたい。
0.変更前準備
先ずは忍者ツールズのログインとテンプレート設定ページをお開きください。忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正 をクリック
1.コメント(CM)非表示設定
256行目辺りの<li><a href="<!--$entry_link-->#CommentBlock"><span class="icon-comment"></span><span><!--$entry_comment_num--></span></a></li>の一行を削除。
2.各エリアプラグインの使用方法設定
各エリアに表示させたい時は、□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。
※プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
3.ページ機能を非表示設定
120~126行目辺りにある"MenuPage"のdivエリアを削除して下さい。<nav id="MenuPage">
<ul>
<!--blog_page-->
<li><a href="<!--$blog_page_link-->"><!--$blog_page_title--></a></li>
<!--/blog_page-->
</ul>
</nav>
ブログテンプレート"リトルリッチ" の変更は以上になりますが、
もし、"〇〇を変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
千草薄色のPCテンプレートを解説しようと思います。
どうぞよろしくお願いいたします。
忍者ブログへのブログ引越しを考えている方は
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
忍者ブログテンプレート解説 其の壱(あじさい)
サムライファクトリーのDesigner其の六 幸村です。
前回、忍者ブログ PCとスマホテンプレート増量の続きです。
今回から、各テンプレートの解説とカスタム方法の詳細を書いていきます。
其の壱は、テンプレート名『あじさい』です。
目次:カスタム内容
0. 変更前の準備
1. ヘッダーのメイン背景を変更したい。
2. コメント(CM)を非表示したい。
3. 各エリアプラグインの使用方法
□ヘッダーエリアのプラグイン
□左エリアのプラグイン
□右エリアのプラグイン
□記事後エリアのプラグイン
□フッター上のプラグイン

※あじさいの写真は、ぱくたそ(https://www.pakutaso.com)の写真素材を利用しています。ぱくたそのご利用規約(https://www.pakutaso.com/userpolicy.html)に同意の上ご利用下さい。

A(PC用):128行目辺りの
B(スマホ用):1388行目辺りの
urlのアドレスを変更して下さい。
スマホ用画像を用意しない時は、
Bの "backgroundの一行" を削除して下さい。
またURLを変更してサイズがおかしい時は、
background-size:
background-attachment:
をいじってみて下さい。
の一行を削除。
□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。

プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
ざっくりと思いつく変更は以上になります。
もし、"こういう変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
リトルウィッチのPCテンプレートの解説を致します。
どうぞよろしくお願いいたします。
> リトルウィッチのPCテンプレートの解説はコチラ
前回、忍者ブログ PCとスマホテンプレート増量の続きです。
今回から、各テンプレートの解説とカスタム方法の詳細を書いていきます。
其の壱は、テンプレート名『あじさい』です。
目次:カスタム内容
0. 変更前の準備
1. ヘッダーのメイン背景を変更したい。
2. コメント(CM)を非表示したい。
3. 各エリアプラグインの使用方法
□ヘッダーエリアのプラグイン
□左エリアのプラグイン
□右エリアのプラグイン
□記事後エリアのプラグイン
□フッター上のプラグイン
※あじさいの写真は、ぱくたそ(https://www.pakutaso.com)の写真素材を利用しています。ぱくたそのご利用規約(https://www.pakutaso.com/userpolicy.html)に同意の上ご利用下さい。
0.変更するにあたり、
忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正1.ヘッダーのメイン背景を変更。
※2箇所あります(PC用の画像とスマホ用の画像です。)
『CSS編集』A(PC用):128行目辺りの
body {
background: url(http://blog.ninja.co.jp/6983/KAZ882_ajisai_TP_V.jpg) center -140px no-repeat, #053E71;
}B(スマホ用):1388行目辺りの
body{
background: url(http://blog.ninja.co.jp/6983/KAZ882_ajisai_TP_V_s.jpg) right 0 no-repeat, #0055B2;
}urlのアドレスを変更して下さい。
スマホ用画像を用意しない時は、
Bの "backgroundの一行" を削除して下さい。
またURLを変更してサイズがおかしい時は、
background-size:
background-attachment:
をいじってみて下さい。
2.コメント(CM)を非表示。
256行目辺りの<li><a href="<!--$entry_link-->#CommentBlock"><span class="icon-comment"></span><span><!--$entry_comment_num--></span></a></li>の一行を削除。
3.各エリアプラグインの使用方法
各エリアに表示させたい時は、□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。
プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
ざっくりと思いつく変更は以上になります。
もし、"こういう変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
リトルウィッチのPCテンプレートの解説を致します。
どうぞよろしくお願いいたします。
> リトルウィッチのPCテンプレートの解説はコチラ
忍者ブログへのブログ引越しを考えている方は
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
【2016】忍者ブログテンプレート増量 其の零
サムライファクトリーのDesigner其の六 幸村です。
忍者ブログ PCとスマホテンプレート増量しました。今回はアフィリエイトをやっている方用にテンプレートを作成しましたが、
一般方ブログをやっている方にもご使用いただけるかと思います。
とはいえPCテンプレートの使用者によっては、
2カラムが良い、このエリアがいらないなど出てくるかと思いますので
何回かに分けて各ブログのコンセプトとカスタム方法を記載していこうと思います。
※スマートフォン用テンプレートはシステム上の問題でカスタマイズは出来無い状態ですのでご了承下さい。
またプラグインですが、スマートフォンテンプレート用プラグイン(プラグインカテゴリーの一番下)のみ表示されますので重ねてご了承下さい。
第壱回:あじさい
第弐回:リトルリッチ
第参回:千草薄色
第肆回:モノクローム
第伍回:やっぱり猫が好き
第陸回:アンティークボトル
第漆回:スモーキーピンク
第捌回:グラフペーパー
第玖回:モノクローム
第拾回:彼岸花
ブログテンプレートは順次また増やしていく予定です。
1. ログイン後、設定したいブログの管理画面に行って
2.「テンプレートの検索」ページから使いたいテンプレをダウンロード
3. 「PC用テンプレートの設定」ページから「このテンプレートに設定」をクリック
忍者ブログ PCとスマホテンプレート増量しました。今回はアフィリエイトをやっている方用にテンプレートを作成しましたが、
一般方ブログをやっている方にもご使用いただけるかと思います。
とはいえPCテンプレートの使用者によっては、
2カラムが良い、このエリアがいらないなど出てくるかと思いますので
何回かに分けて各ブログのコンセプトとカスタム方法を記載していこうと思います。
※スマートフォン用テンプレートはシステム上の問題でカスタマイズは出来無い状態ですのでご了承下さい。
またプラグインですが、スマートフォンテンプレート用プラグイン(プラグインカテゴリーの一番下)のみ表示されますので重ねてご了承下さい。
ブログテンプレート解説予定表
(解説予定は前後することもあります。)第壱回:あじさい
第弐回:リトルリッチ
第参回:千草薄色
第肆回:モノクローム
第伍回:やっぱり猫が好き
第陸回:アンティークボトル
第漆回:スモーキーピンク
第捌回:グラフペーパー
第玖回:モノクローム
第拾回:彼岸花
ブログテンプレートは順次また増やしていく予定です。
ブログテンプレの設定は、
1. ログイン後、設定したいブログの管理画面に行って2.「テンプレートの検索」ページから使いたいテンプレをダウンロード
3. 「PC用テンプレートの設定」ページから「このテンプレートに設定」をクリック
忍者ブログへのブログ引越しを考えている方は
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
東京2020大会ロゴ決定!! と次期オリンピックロゴ模倣疑惑について
オリンピックのロゴですが、A案の市松模様のロゴに決定したそうです!

【東京オリンピック正式エンブレム】
今回は国民公募(応募総数14,599件)の中から選ばれたロゴで
このロゴは最終選考4案として以前から掲示されたので、
この決定後の意義やパクられたとの意見は来ないですよね?
色々ありましたが無事決まり良かったです。
そういえば、
東京オリンピックの次のオリンピック招致ロゴが既に発表されてます。(下記参照)
2024年のオリンピック招致活動しているのは現在4つの都市。
ローマ(イタリア)、パリ(フランス)、ロサンゼルス(アメリカ)、ブタペスト(ハンガリー)。

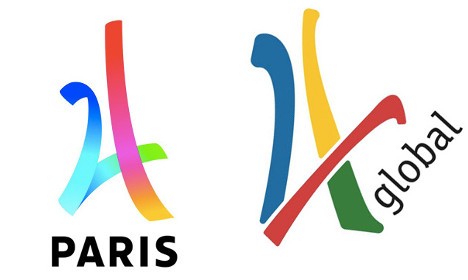
左から2番目のパリの招致ロゴは、
パリの象徴 "エッフェル塔" のフォルムと"2"と"4"をカラフルに融合した形で素敵な感じですが、イギリスの「4global」という会社が盗作されたと言われてます。。

この2つのロゴで使われた "4" のフォルムは1世紀から存在しており、
色もロゴで多く使われる原色を使っている為に似たと考えます。
モチーフとなる形と多く使われる色を使ったため似たということです。。
なので「4 global」のロゴも1世紀から近代までの世界中のロゴを検索したら似たものがどこかから出てくるかもしれません。(そんな検索は出来ないですが。)
ロゴデザインは、大会コンセプトや主催者達の思いを形にしているモノでただの装飾ではありません。
ロゴデザインのプロセスの最後のアウトプットした形が似てくる事もある可能性があります。
(しかも形がシンプルになればなるほどフォルムが似る確率が上がります)
なので、デザインプロセスが違う事を証明できれば偶然似たものには一方的にパクリだとは言い難いこともあるかと考えます。
(東京オリンピックのはプロセスの話が出なかったり、パクリ常連である事が出てきたのであれですが。。)
via: 東京2020大会エンブレム
Los 4 logos de las ciudades candidatas a los Juegos Olímpicos de 2024

【東京オリンピック正式エンブレム】
今回は国民公募(応募総数14,599件)の中から選ばれたロゴで
このロゴは最終選考4案として以前から掲示されたので、
この決定後の意義やパクられたとの意見は来ないですよね?
色々ありましたが無事決まり良かったです。
『忍者ブログ』には『市松.net』(無料)』 ドメインがあり〼
※日本語ドメインではありません。下記のようなドメインになります。

オリンピックエンブレムが市松模様のに決定したお祝いに、
忍者ブログで【無料】『市松.net』ドメインゲットしてみませんか?
詳しくは、
» 忍者ブログ
» 選べるドメイン(URL)
※日本語ドメインではありません。下記のようなドメインになります。
オリンピックエンブレムが市松模様のに決定したお祝いに、
忍者ブログで【無料】『市松.net』ドメインゲットしてみませんか?
詳しくは、
» 忍者ブログ
» 選べるドメイン(URL)
そういえば、
東京オリンピックの次のオリンピック招致ロゴが既に発表されてます。(下記参照)
2024年のオリンピック招致活動しているのは現在4つの都市。
ローマ(イタリア)、パリ(フランス)、ロサンゼルス(アメリカ)、ブタペスト(ハンガリー)。
左から2番目のパリの招致ロゴは、
パリの象徴 "エッフェル塔" のフォルムと"2"と"4"をカラフルに融合した形で素敵な感じですが、イギリスの「4global」という会社が盗作されたと言われてます。。
この2つのロゴで使われた "4" のフォルムは1世紀から存在しており、
色もロゴで多く使われる原色を使っている為に似たと考えます。
モチーフとなる形と多く使われる色を使ったため似たということです。。
なので「4 global」のロゴも1世紀から近代までの世界中のロゴを検索したら似たものがどこかから出てくるかもしれません。(そんな検索は出来ないですが。)
ロゴデザインは、大会コンセプトや主催者達の思いを形にしているモノでただの装飾ではありません。
ロゴデザインのプロセスの最後のアウトプットした形が似てくる事もある可能性があります。
(しかも形がシンプルになればなるほどフォルムが似る確率が上がります)
なので、デザインプロセスが違う事を証明できれば偶然似たものには一方的にパクリだとは言い難いこともあるかと考えます。
(東京オリンピックのはプロセスの話が出なかったり、パクリ常連である事が出てきたのであれですが。。)
via: 東京2020大会エンブレム
Los 4 logos de las ciudades candidatas a los Juegos Olímpicos de 2024
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

