CSS3ジェネレーター
サムライファクトリーのDesigner 其の六です。
今回は昨日に引き続きHTML5・CSS3の話。
昨日出たCSS3の新規表現タグのジェネレーターがあったので紹介します。
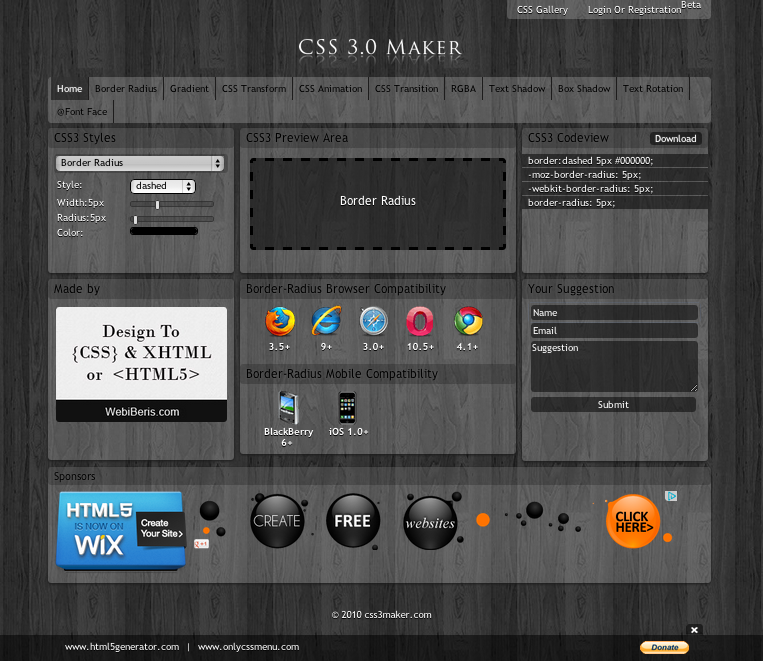
CSS 3.0 maker
http://www.css3maker.com/index.html

TOPページは、ボックスの角丸、境界線の種類+太さ+色が変更できる。
他の表現も上のナビ移動から
・角丸の場所を指定
・グラデーション
・変形
・アニメーション
・移動
・半透明(RGBa方式)
・テキストシャドウ
・ボックスシャドウ
・テキストを回転
・フォント指定
ができる。
■使い方
左側のパラメータいじると
真ん中にプレビューと
右側にコードがでる。
なので、完成したら右のコードをコピーして
自分のサイトのCSSにペーストするだけ!
※表現によっては対応してないブラウザがあるが
プレビューしたに対応ブラウザが出るので良い感じ。
また、CSS3ボタンつくるのちょっとまだ難しい人には
下記ページにサンプルがいっぱいあるので
気に入ったのあったらボタンクリックすれば
コードが右側に出るので下記サイトもボタン作るのにおすすめです。
http://css3button.net/showcase/
今回は昨日に引き続きHTML5・CSS3の話。
昨日出たCSS3の新規表現タグのジェネレーターがあったので紹介します。
CSS 3.0 maker
http://www.css3maker.com/index.html
TOPページは、ボックスの角丸、境界線の種類+太さ+色が変更できる。
他の表現も上のナビ移動から
・角丸の場所を指定
・グラデーション
・変形
・アニメーション
・移動
・半透明(RGBa方式)
・テキストシャドウ
・ボックスシャドウ
・テキストを回転
・フォント指定
ができる。
■使い方
左側のパラメータいじると
真ん中にプレビューと
右側にコードがでる。
なので、完成したら右のコードをコピーして
自分のサイトのCSSにペーストするだけ!
※表現によっては対応してないブラウザがあるが
プレビューしたに対応ブラウザが出るので良い感じ。
また、CSS3ボタンつくるのちょっとまだ難しい人には
下記ページにサンプルがいっぱいあるので
気に入ったのあったらボタンクリックすれば
コードが右側に出るので下記サイトもボタン作るのにおすすめです。
http://css3button.net/showcase/
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

