【jQuery】divブロック要素をスライド開閉させる
サムライファクトリーのDesigner 其の六です。
jQueryで、
divブロック要素をスライド開閉させるのを探してたのですが
閉じるのはあったが開くのを説明しているサイトが中々みつからず
ちょっと手を加えてみたので記載しておこうと思います。
※いたらない点、もっとこうしたら良いのではという
のがございましたらご連絡下さいm_ _m
サンプルとソースの詳細を見る
jQueryで、
divブロック要素をスライド開閉させるのを探してたのですが
閉じるのはあったが開くのを説明しているサイトが中々みつからず
ちょっと手を加えてみたので記載しておこうと思います。
※いたらない点、もっとこうしたら良いのではという
のがございましたらご連絡下さいm_ _m
サンプルとソースの詳細を見る
PR
ブラウザサイズによって背景画像をリサイズするjQuery
サムライファクトリーのDesigner 其の六です。
ブラウザサイズによって背景画像をリサイズ
というのは以前でしたらFlash使うかjs使うかで苦労した記憶がありますが、
ここ数年で出てきたjQueryを使うと
簡単に設置できるようです。
(jQueryは下記サイトからダウンロードしてください。)
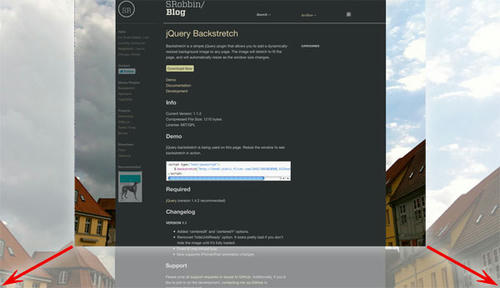
■SRobbin Blog
http://srobbin.com/jquery-plugins/jquery-backstretch/
設置後のサンプル画像↓
任意の場所に
自分の撮影した写真や、描いたものをHP/ブログの背景全面に入れたり出来、
より自分のページを輝かせることが出来ると思います。
(※上記のjQueryは、NINJA TOOLSと関係ないため為サポート外になってしまいます。
ご理解、ご了承の上ご使用ください。)
ブラウザサイズによって背景画像をリサイズ
というのは以前でしたらFlash使うかjs使うかで苦労した記憶がありますが、
ここ数年で出てきたjQueryを使うと
簡単に設置できるようです。
(jQueryは下記サイトからダウンロードしてください。)
■SRobbin Blog
http://srobbin.com/jquery-plugins/jquery-backstretch/
設置後のサンプル画像↓
任意の場所に
これを使えば、<script type="text/javascript" src="任意の階層/jquery.backstretch-1.1.min.js"></script><br /> <script type="text/javascript"> $.backstretch("画像のURL");
</script>
自分の撮影した写真や、描いたものをHP/ブログの背景全面に入れたり出来、
より自分のページを輝かせることが出来ると思います。
(※上記のjQueryは、NINJA TOOLSと関係ないため為サポート外になってしまいます。
ご理解、ご了承の上ご使用ください。)
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

