【第1弾】忍者マッチ棒クイズ!作りました。
忍者マッチ棒クイズ!という動画作りました。
どんなものかというと!
字の如くマッチ棒のクイズです ^ ^
百聞は一見にしかず!
先ずは動画を御覧ください。
今回のマッチ棒クイズは、
"マッチを2本動かして別の数式にする" というよくあるクイズです。
答えが何種類かありますが、
ここで出てくる答え以外のものがあればコメント貰えたらうれしいです。
また、随時マッチ棒クイズを増やしていきますので
チャンネル登録してもらえるとうれしいです。
【懐かしい!】忍者マッチ棒クイズ01~これが解けたらお主は・・・~
https://www.youtube.com/watch?v=akqJQm7rIjc
どんなものかというと!
字の如くマッチ棒のクイズです ^ ^
百聞は一見にしかず!
先ずは動画を御覧ください。
今回のマッチ棒クイズは、
"マッチを2本動かして別の数式にする" というよくあるクイズです。
答えが何種類かありますが、
ここで出てくる答え以外のものがあればコメント貰えたらうれしいです。
また、随時マッチ棒クイズを増やしていきますので
チャンネル登録してもらえるとうれしいです。
【懐かしい!】忍者マッチ棒クイズ01~これが解けたらお主は・・・~
https://www.youtube.com/watch?v=akqJQm7rIjc
PR
忍者ブログテンプレート解説 其の弐(リトルリッチ)
サムライファクトリーのDesigner其の六 幸村です。
前回の、忍者ブログ 忍者ブログテンプレート解説 其の壱(あじさい)の続き。
テンプレートの解説とカスタム方法の詳細を書きます。
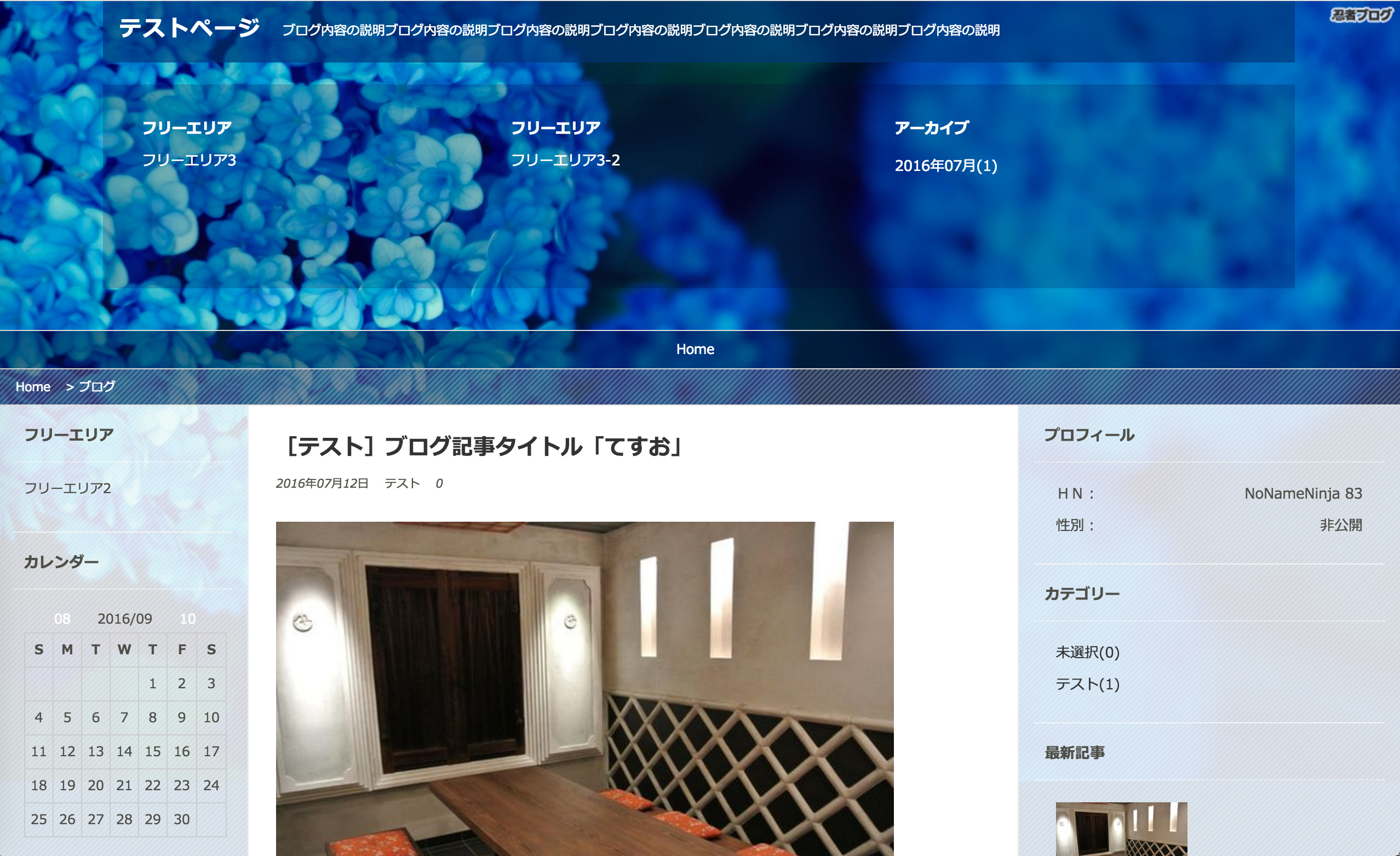
解説其の弐は、テンプレート名『リトルリッチ』。

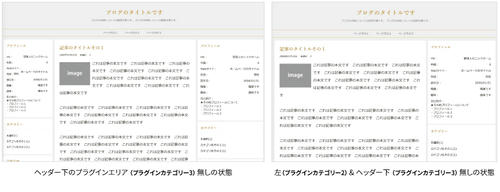
今回のテンプレートは、プラグインカテゴリーを追加しない時は
自動的にカラム数やヘッダー下のエリアが縮尺されるポリバレント仕様になっています。
 - 左のプラグインエリアは、 "プラグインカテゴリー2" に "プラグインの追加"をしていないと
- 左のプラグインエリアは、 "プラグインカテゴリー2" に "プラグインの追加"をしていないと
自動的に "2カラム"に変更されます。
- ヘッダー下のプラグインエリアは、"プラグインカテゴリー3"に "プラグインの追加"をしていないと縮尺されます。
目次:カスタム内容
0. 変更前の準備
1. コメント(CM)を非表示したい。
2. 各エリアプラグインの使用方法
- ヘッダーエリアのプラグイン
- 左エリアのプラグイン
- 右エリアのプラグイン
- 記事後エリアのプラグイン
- フッター上のプラグイン
3. ページ機能を非表示にしたい。
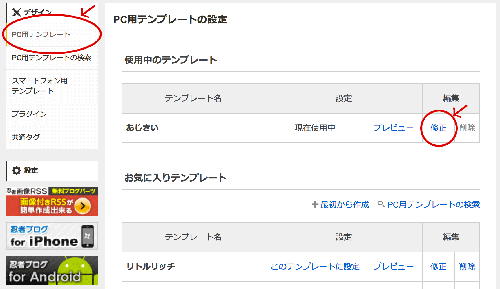
先ずは忍者ツールズのログインとテンプレート設定ページをお開きください。
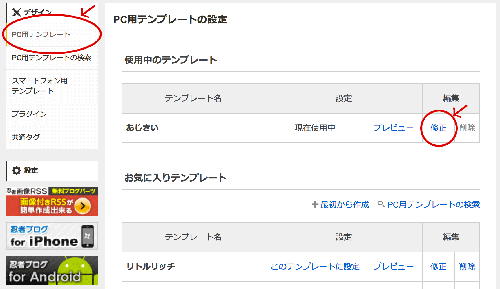
忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正 をクリック

の一行を削除。
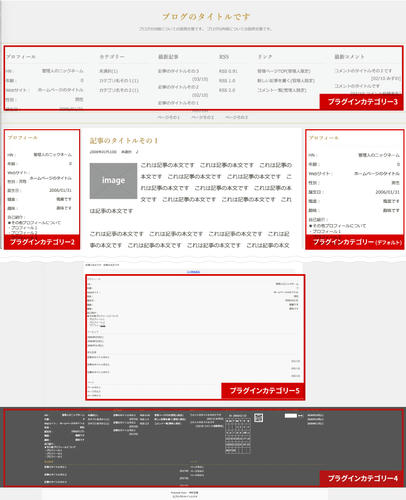
各エリアに表示させたい時は、
□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。


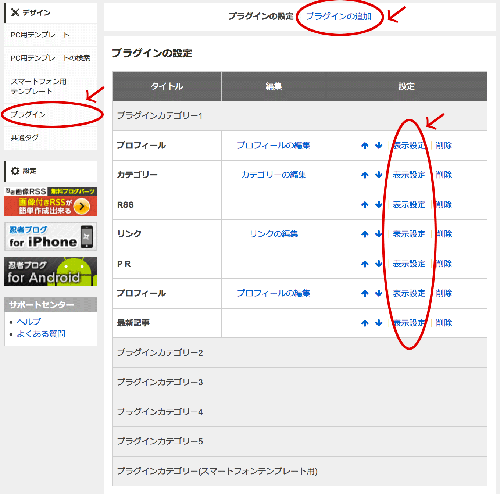
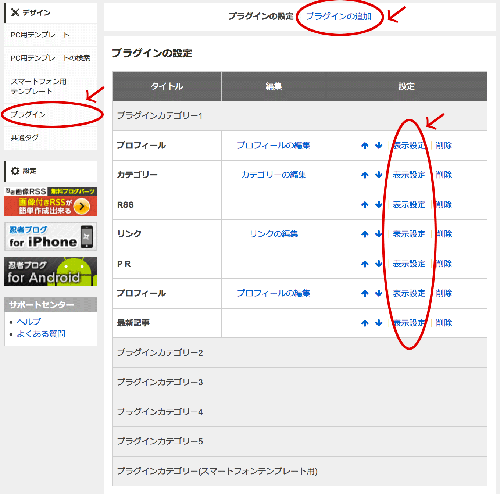
※プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
120~126行目辺りにある"MenuPage"のdivエリアを削除して下さい。
ブログテンプレート"リトルリッチ" の変更は以上になりますが、
もし、"〇〇を変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
千草薄色のPCテンプレートを解説しようと思います。
どうぞよろしくお願いいたします。
前回の、忍者ブログ 忍者ブログテンプレート解説 其の壱(あじさい)の続き。
テンプレートの解説とカスタム方法の詳細を書きます。
解説其の弐は、テンプレート名『リトルリッチ』。
今回のテンプレートは、プラグインカテゴリーを追加しない時は
自動的にカラム数やヘッダー下のエリアが縮尺されるポリバレント仕様になっています。
自動的に "2カラム"に変更されます。
- ヘッダー下のプラグインエリアは、"プラグインカテゴリー3"に "プラグインの追加"をしていないと縮尺されます。
目次:カスタム内容
0. 変更前の準備
1. コメント(CM)を非表示したい。
2. 各エリアプラグインの使用方法
- ヘッダーエリアのプラグイン
- 左エリアのプラグイン
- 右エリアのプラグイン
- 記事後エリアのプラグイン
- フッター上のプラグイン
3. ページ機能を非表示にしたい。
0.変更前準備
先ずは忍者ツールズのログインとテンプレート設定ページをお開きください。忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正 をクリック
1.コメント(CM)非表示設定
256行目辺りの<li><a href="<!--$entry_link-->#CommentBlock"><span class="icon-comment"></span><span><!--$entry_comment_num--></span></a></li>の一行を削除。
2.各エリアプラグインの使用方法設定
各エリアに表示させたい時は、□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。
※プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
3.ページ機能を非表示設定
120~126行目辺りにある"MenuPage"のdivエリアを削除して下さい。<nav id="MenuPage">
<ul>
<!--blog_page-->
<li><a href="<!--$blog_page_link-->"><!--$blog_page_title--></a></li>
<!--/blog_page-->
</ul>
</nav>
ブログテンプレート"リトルリッチ" の変更は以上になりますが、
もし、"〇〇を変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
千草薄色のPCテンプレートを解説しようと思います。
どうぞよろしくお願いいたします。
忍者ブログへのブログ引越しを考えている方は
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
忍者ブログテンプレート解説 其の壱(あじさい)
サムライファクトリーのDesigner其の六 幸村です。
前回、忍者ブログ PCとスマホテンプレート増量の続きです。
今回から、各テンプレートの解説とカスタム方法の詳細を書いていきます。
其の壱は、テンプレート名『あじさい』です。
目次:カスタム内容
0. 変更前の準備
1. ヘッダーのメイン背景を変更したい。
2. コメント(CM)を非表示したい。
3. 各エリアプラグインの使用方法
□ヘッダーエリアのプラグイン
□左エリアのプラグイン
□右エリアのプラグイン
□記事後エリアのプラグイン
□フッター上のプラグイン

※あじさいの写真は、ぱくたそ(https://www.pakutaso.com)の写真素材を利用しています。ぱくたそのご利用規約(https://www.pakutaso.com/userpolicy.html)に同意の上ご利用下さい。

A(PC用):128行目辺りの
B(スマホ用):1388行目辺りの
urlのアドレスを変更して下さい。
スマホ用画像を用意しない時は、
Bの "backgroundの一行" を削除して下さい。
またURLを変更してサイズがおかしい時は、
background-size:
background-attachment:
をいじってみて下さい。
の一行を削除。
□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。

プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
ざっくりと思いつく変更は以上になります。
もし、"こういう変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
リトルウィッチのPCテンプレートの解説を致します。
どうぞよろしくお願いいたします。
> リトルウィッチのPCテンプレートの解説はコチラ
前回、忍者ブログ PCとスマホテンプレート増量の続きです。
今回から、各テンプレートの解説とカスタム方法の詳細を書いていきます。
其の壱は、テンプレート名『あじさい』です。
目次:カスタム内容
0. 変更前の準備
1. ヘッダーのメイン背景を変更したい。
2. コメント(CM)を非表示したい。
3. 各エリアプラグインの使用方法
□ヘッダーエリアのプラグイン
□左エリアのプラグイン
□右エリアのプラグイン
□記事後エリアのプラグイン
□フッター上のプラグイン
※あじさいの写真は、ぱくたそ(https://www.pakutaso.com)の写真素材を利用しています。ぱくたそのご利用規約(https://www.pakutaso.com/userpolicy.html)に同意の上ご利用下さい。
0.変更するにあたり、
忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正1.ヘッダーのメイン背景を変更。
※2箇所あります(PC用の画像とスマホ用の画像です。)
『CSS編集』A(PC用):128行目辺りの
body {
background: url(http://blog.ninja.co.jp/6983/KAZ882_ajisai_TP_V.jpg) center -140px no-repeat, #053E71;
}B(スマホ用):1388行目辺りの
body{
background: url(http://blog.ninja.co.jp/6983/KAZ882_ajisai_TP_V_s.jpg) right 0 no-repeat, #0055B2;
}urlのアドレスを変更して下さい。
スマホ用画像を用意しない時は、
Bの "backgroundの一行" を削除して下さい。
またURLを変更してサイズがおかしい時は、
background-size:
background-attachment:
をいじってみて下さい。
2.コメント(CM)を非表示。
256行目辺りの<li><a href="<!--$entry_link-->#CommentBlock"><span class="icon-comment"></span><span><!--$entry_comment_num--></span></a></li>の一行を削除。
3.各エリアプラグインの使用方法
各エリアに表示させたい時は、□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。
プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
ざっくりと思いつく変更は以上になります。
もし、"こういう変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
リトルウィッチのPCテンプレートの解説を致します。
どうぞよろしくお願いいたします。
> リトルウィッチのPCテンプレートの解説はコチラ
忍者ブログへのブログ引越しを考えている方は
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
【ブログテンプレート】まとめブログ風デザイン テンプレート バージョンアップ【レスポンシブ】
ご好評を頂いている忍者ブログのレスポンシブ ブログテンプレート、
【まとめブログ風】テンプレートシリーズ(+α)ですが、バージョンアップしました。
バージョンアップ内容としましては、
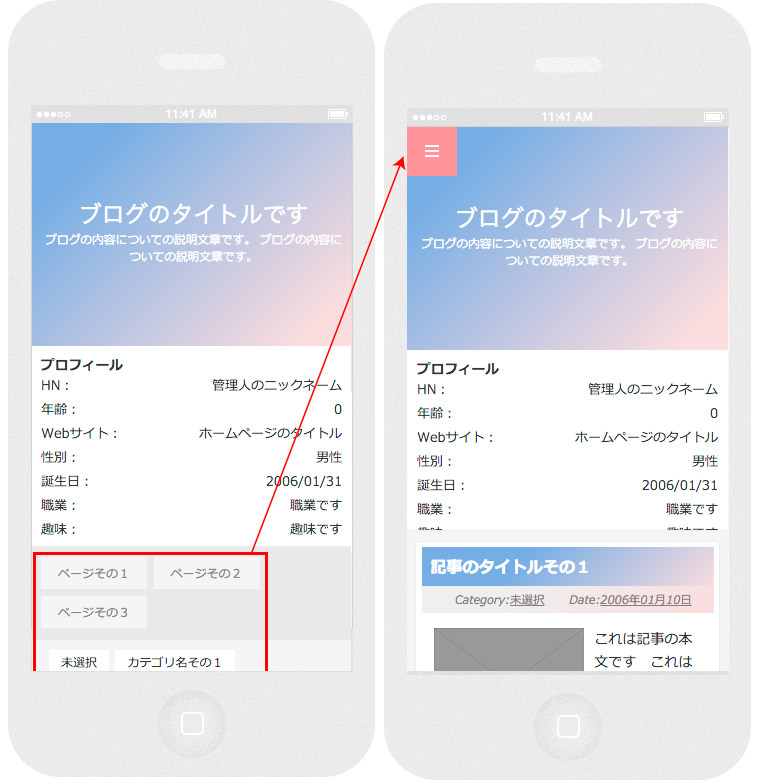
レスポンシブ部分(スマホ、タブレット時)のナビゲーションです。
いままでページ内にあった、"ページ機能" と "カテゴリー" タブをサイドナビに収納しました。

現在、使ってる人からみたら普及されてるサイドナビ(ハンバーガーボタン)&ファーストビューに記事のタイトルが入るので、
ブログへの訪問者にとっても、SEO強化にとってもプラスになる事間違いないです。
(ヘッダーと記事の間にプラグインが入る為、プラグインが多いとファーストビューに記事タイトルが入らなくなります。その際はプラグインの調整お願いいたいます。)
ちなみに、
こういうサイドナビほとんどのサイトはjsを使って動かしていると思いますが、
今回【まとめブログ風】テンプレートシリーズに導入したのはCSSのみです!!
つまりページサイズが多少軽量なになるのでSEOにも強い内部施策の一つをしているブログテンプレートになります。
さらに、
Appleのスマホナビで採用されてる
クリックした時 "≡" → "☓" にアニメーションで変化するのも実装しています。

















■参考サイト
□動くCSSのためのメモ。
http://lopan.jp/css-animation/
□3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる
http://weboook.blog22.fc2.com/blog-entry-406.html
【まとめブログ風】テンプレートシリーズ(+α)ですが、バージョンアップしました。
バージョンアップ内容としましては、
レスポンシブ部分(スマホ、タブレット時)のナビゲーションです。
いままでページ内にあった、"ページ機能" と "カテゴリー" タブをサイドナビに収納しました。
現在、使ってる人からみたら普及されてるサイドナビ(ハンバーガーボタン)&ファーストビューに記事のタイトルが入るので、
ブログへの訪問者にとっても、SEO強化にとってもプラスになる事間違いないです。
(ヘッダーと記事の間にプラグインが入る為、プラグインが多いとファーストビューに記事タイトルが入らなくなります。その際はプラグインの調整お願いいたいます。)
ちなみに、
こういうサイドナビほとんどのサイトはjsを使って動かしていると思いますが、
今回【まとめブログ風】テンプレートシリーズに導入したのはCSSのみです!!
つまりページサイズが多少軽量なになるのでSEOにも強い内部施策の一つをしているブログテンプレートになります。
さらに、
Appleのスマホナビで採用されてる
クリックした時 "≡" → "☓" にアニメーションで変化するのも実装しています。
\このサイドナビが対応のレスポンシブデザインのブログテンプレート/
下記のブログテンプレートがレスポンシブ&サイドナビ搭載のブログテンプレートになります。
※プラグイン3を削除してます。
※IE非対応です。(スマホにはIEは無いので対応させてないです。)
【無料】忍者ブログを作成する
CSSのみでギミックのある動きを出来るのを発見した人、神ですね!!※忍者ブログを作成するには忍者ツールズに登録【無料】する必要があります。
■参考サイト
□動くCSSのためのメモ。
http://lopan.jp/css-animation/
□3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる
http://weboook.blog22.fc2.com/blog-entry-406.html
【ブログ作るなら】いち松.net(http://ichi-matsu.net/)一松クラスタにオススメドメイン【忍者ブログ】
忍者ブログに『ichi-matsu.net』(いちまつ.net)がドメイン(無料)がある事を!!
しかも無料です!!
※日本語ドメインではありません。
この、いちまつ.net ドメインとあなたが決めるサイト名でブログ始めてみませんか
※ドメインは下記のようになります。
詳しくは、
» 忍者ブログ
» 選べるドメイン(URL)
※ローマ字表記だと『ichi-matsu.net』なのですが、
漢字表記は『市松模様』という市松の方ですが、
一松の名前の由来は模様の種類である「市松模様」なので問題ないかと思います。
P.S.
最近、おそ松さん関連記事を書いてましたが、
テレビ東京の社長が定例社長会見で「おそ松さん」について言及するとは(◎0◎)
おそ松さんホントに凄いことになってますね!!
(´-`).。oO(おそ松さん 社長命令で続編決定をして欲しいな)
- 1
- 2
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

