忍者ブログテンプレート解説 其の弐(リトルリッチ)
サムライファクトリーのDesigner其の六 幸村です。
前回の、忍者ブログ 忍者ブログテンプレート解説 其の壱(あじさい)の続き。
テンプレートの解説とカスタム方法の詳細を書きます。
解説其の弐は、テンプレート名『リトルリッチ』。

今回のテンプレートは、プラグインカテゴリーを追加しない時は
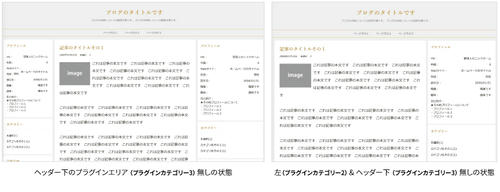
自動的にカラム数やヘッダー下のエリアが縮尺されるポリバレント仕様になっています。
 - 左のプラグインエリアは、 "プラグインカテゴリー2" に "プラグインの追加"をしていないと
- 左のプラグインエリアは、 "プラグインカテゴリー2" に "プラグインの追加"をしていないと
自動的に "2カラム"に変更されます。
- ヘッダー下のプラグインエリアは、"プラグインカテゴリー3"に "プラグインの追加"をしていないと縮尺されます。
目次:カスタム内容
0. 変更前の準備
1. コメント(CM)を非表示したい。
2. 各エリアプラグインの使用方法
- ヘッダーエリアのプラグイン
- 左エリアのプラグイン
- 右エリアのプラグイン
- 記事後エリアのプラグイン
- フッター上のプラグイン
3. ページ機能を非表示にしたい。
先ずは忍者ツールズのログインとテンプレート設定ページをお開きください。
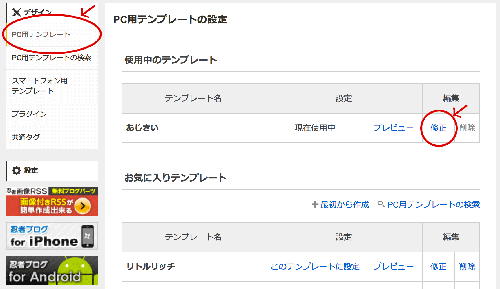
忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正 をクリック

の一行を削除。
各エリアに表示させたい時は、
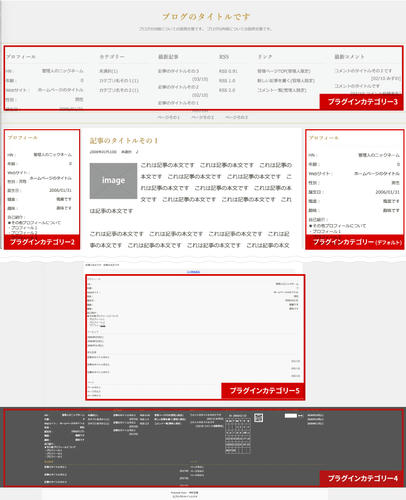
□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。


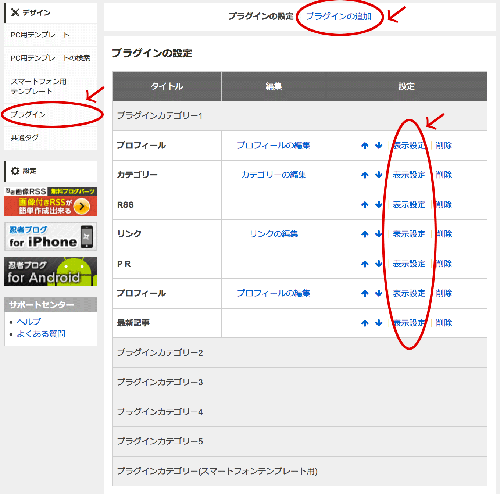
※プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
120~126行目辺りにある"MenuPage"のdivエリアを削除して下さい。
ブログテンプレート"リトルリッチ" の変更は以上になりますが、
もし、"〇〇を変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
千草薄色のPCテンプレートを解説しようと思います。
どうぞよろしくお願いいたします。
前回の、忍者ブログ 忍者ブログテンプレート解説 其の壱(あじさい)の続き。
テンプレートの解説とカスタム方法の詳細を書きます。
解説其の弐は、テンプレート名『リトルリッチ』。
今回のテンプレートは、プラグインカテゴリーを追加しない時は
自動的にカラム数やヘッダー下のエリアが縮尺されるポリバレント仕様になっています。
自動的に "2カラム"に変更されます。
- ヘッダー下のプラグインエリアは、"プラグインカテゴリー3"に "プラグインの追加"をしていないと縮尺されます。
目次:カスタム内容
0. 変更前の準備
1. コメント(CM)を非表示したい。
2. 各エリアプラグインの使用方法
- ヘッダーエリアのプラグイン
- 左エリアのプラグイン
- 右エリアのプラグイン
- 記事後エリアのプラグイン
- フッター上のプラグイン
3. ページ機能を非表示にしたい。
0.変更前準備
先ずは忍者ツールズのログインとテンプレート設定ページをお開きください。忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正 をクリック
1.コメント(CM)非表示設定
256行目辺りの<li><a href="<!--$entry_link-->#CommentBlock"><span class="icon-comment"></span><span><!--$entry_comment_num--></span></a></li>の一行を削除。
2.各エリアプラグインの使用方法設定
各エリアに表示させたい時は、□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。
※プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
3.ページ機能を非表示設定
120~126行目辺りにある"MenuPage"のdivエリアを削除して下さい。<nav id="MenuPage">
<ul>
<!--blog_page-->
<li><a href="<!--$blog_page_link-->"><!--$blog_page_title--></a></li>
<!--/blog_page-->
</ul>
</nav>
ブログテンプレート"リトルリッチ" の変更は以上になりますが、
もし、"〇〇を変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
千草薄色のPCテンプレートを解説しようと思います。
どうぞよろしくお願いいたします。
忍者ブログへのブログ引越しを考えている方は
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
PR
コメント
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

