忍者ブログテンプレート解説 其の壱(あじさい)
サムライファクトリーのDesigner其の六 幸村です。
前回、忍者ブログ PCとスマホテンプレート増量の続きです。
今回から、各テンプレートの解説とカスタム方法の詳細を書いていきます。
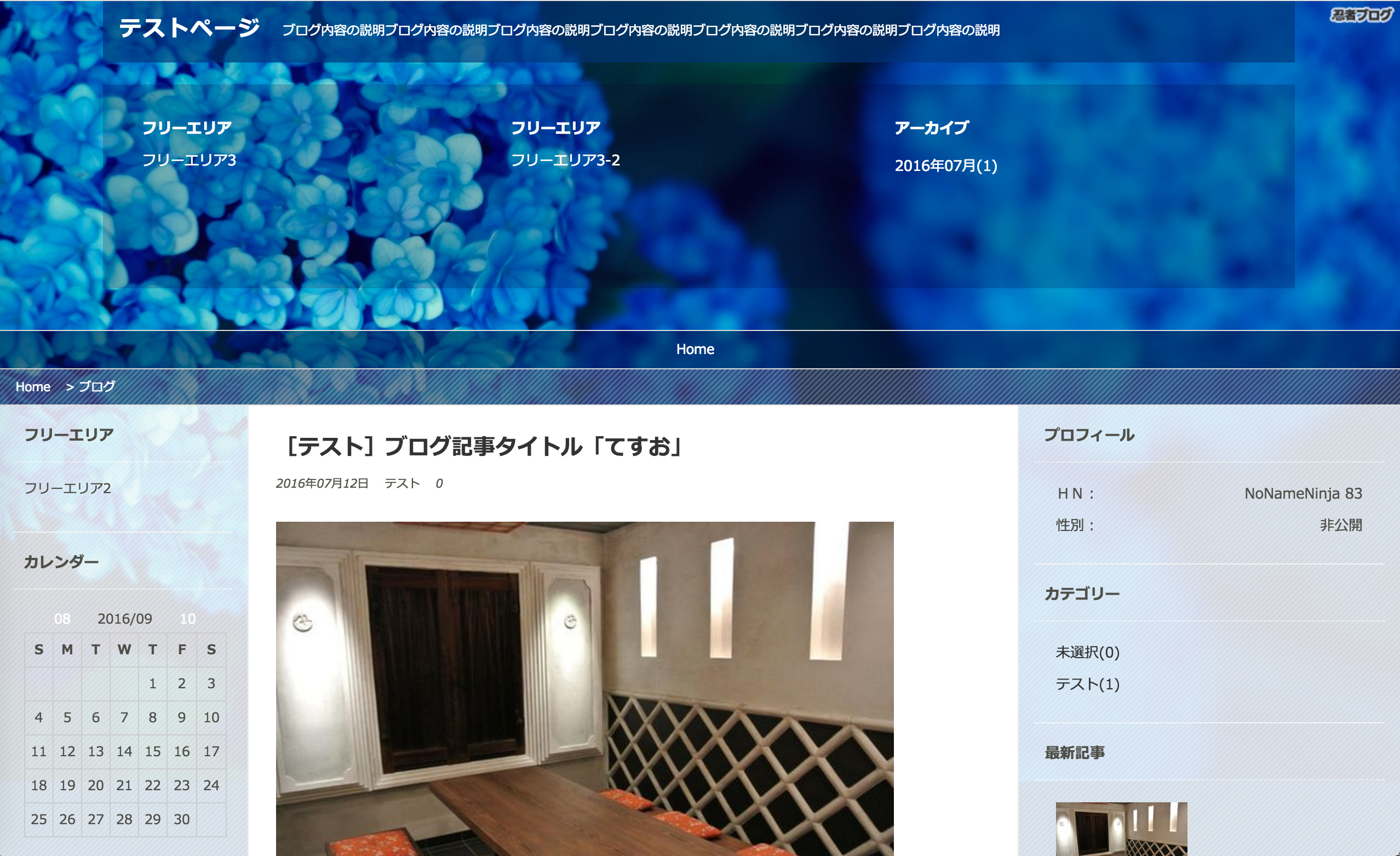
其の壱は、テンプレート名『あじさい』です。
目次:カスタム内容
0. 変更前の準備
1. ヘッダーのメイン背景を変更したい。
2. コメント(CM)を非表示したい。
3. 各エリアプラグインの使用方法
□ヘッダーエリアのプラグイン
□左エリアのプラグイン
□右エリアのプラグイン
□記事後エリアのプラグイン
□フッター上のプラグイン

※あじさいの写真は、ぱくたそ(https://www.pakutaso.com)の写真素材を利用しています。ぱくたそのご利用規約(https://www.pakutaso.com/userpolicy.html)に同意の上ご利用下さい。

A(PC用):128行目辺りの
B(スマホ用):1388行目辺りの
urlのアドレスを変更して下さい。
スマホ用画像を用意しない時は、
Bの "backgroundの一行" を削除して下さい。
またURLを変更してサイズがおかしい時は、
background-size:
background-attachment:
をいじってみて下さい。
の一行を削除。
□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。

プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
ざっくりと思いつく変更は以上になります。
もし、"こういう変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
リトルウィッチのPCテンプレートの解説を致します。
どうぞよろしくお願いいたします。
> リトルウィッチのPCテンプレートの解説はコチラ
前回、忍者ブログ PCとスマホテンプレート増量の続きです。
今回から、各テンプレートの解説とカスタム方法の詳細を書いていきます。
其の壱は、テンプレート名『あじさい』です。
目次:カスタム内容
0. 変更前の準備
1. ヘッダーのメイン背景を変更したい。
2. コメント(CM)を非表示したい。
3. 各エリアプラグインの使用方法
□ヘッダーエリアのプラグイン
□左エリアのプラグイン
□右エリアのプラグイン
□記事後エリアのプラグイン
□フッター上のプラグイン
※あじさいの写真は、ぱくたそ(https://www.pakutaso.com)の写真素材を利用しています。ぱくたそのご利用規約(https://www.pakutaso.com/userpolicy.html)に同意の上ご利用下さい。
0.変更するにあたり、
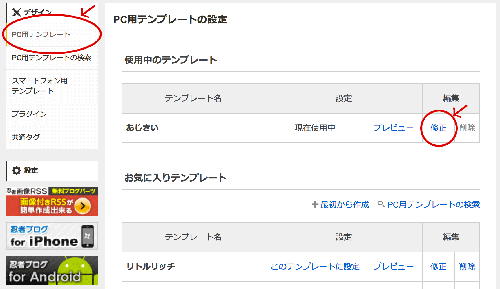
忍者ツールズ:ログイン → 変更したいブログツール → PC用テンプレートの設定 → (編集) 修正1.ヘッダーのメイン背景を変更。
※2箇所あります(PC用の画像とスマホ用の画像です。)
『CSS編集』A(PC用):128行目辺りの
body {
background: url(http://blog.ninja.co.jp/6983/KAZ882_ajisai_TP_V.jpg) center -140px no-repeat, #053E71;
}B(スマホ用):1388行目辺りの
body{
background: url(http://blog.ninja.co.jp/6983/KAZ882_ajisai_TP_V_s.jpg) right 0 no-repeat, #0055B2;
}urlのアドレスを変更して下さい。
スマホ用画像を用意しない時は、
Bの "backgroundの一行" を削除して下さい。
またURLを変更してサイズがおかしい時は、
background-size:
background-attachment:
をいじってみて下さい。
2.コメント(CM)を非表示。
256行目辺りの<li><a href="<!--$entry_link-->#CommentBlock"><span class="icon-comment"></span><span><!--$entry_comment_num--></span></a></li>の一行を削除。
3.各エリアプラグインの使用方法
各エリアに表示させたい時は、□ヘッダーエリアのプラグイン → プラグイン3エリア
□左エリアのプラグイン → プラグイン2エリア
□右エリアのプラグイン → プラグイン1エリア(デフォルトプラグイン)
□記事後エリアのプラグイン → プラグイン5エリア
□フッター上のプラグイン → プラグイン4エリア
を追加・変更して下さい。
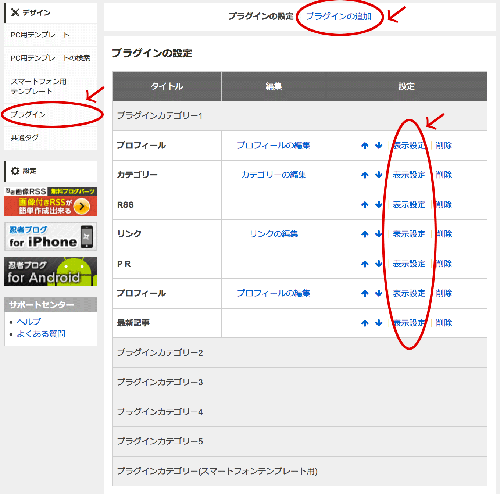
プラグインの変更は"プラグイン ページ" を開き、
追加する場合は右上の "プラグインの追加" 、
表示変更する(プラグインカテゴリーの場所も含む)場合は "表示設定" にて変更。
ざっくりと思いつく変更は以上になります。
もし、"こういう変更したい" みたいな方が居ましたらコメントを頂けたらと思います。
次回は、
リトルウィッチのPCテンプレートの解説を致します。
どうぞよろしくお願いいたします。
> リトルウィッチのPCテンプレートの解説はコチラ
忍者ブログへのブログ引越しを考えている方は
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
"わずか3ステップ" で引越しできます。

http://www.ninja.co.jp/blog/point/moving
忍者ブログはアフィリエイト向けのシンプルなブログテンプレートもあり〼。
無料で使えるのでゼヒゼヒお試し下さい。
PR
コメント
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

