Illustratorのトリック!! フォントと図形をぼやけ回避!!
サムライファクトリーのDesigner其の六です。
 僕が一番うまくイラレを使えるんだー!
僕が一番うまくイラレを使えるんだー!
と思っていましたが、
弊社デザイナーのmayaより最近色々教えられて
一番ではなくなってきました。。w
そこで、最近教えられたイラレの便利な使い方を紹介したいと思います。
(下記は、海外サイトをGoogle翻訳して意訳したものなので少し変なところもありますがご了承ください。)
と思っていましたが、
弊社デザイナーのmayaより最近色々教えられて
一番ではなくなってきました。。w
そこで、最近教えられたイラレの便利な使い方を紹介したいと思います。
(下記は、海外サイトをGoogle翻訳して意訳したものなので少し変なところもありますがご了承ください。)
イラレで作ったものを、フォトショップに持っていくと
ピクセルフォントや1ピクセルのストロークが
ぼやけたりすることはありませんか?
その解決策としては、
ポジショニングが重要!
だそうです。
1. ピクセルフォント
 これらは、ピクセルのフォントを
これらは、ピクセルのフォントを
使用するためのルールです
ピクセルフォントは、値のYとX全体ているとされる位置で。
例えば0 / 0、425分の15、19分の2998、 は
0.443/0.928または256.1/0.49。
基準点は、隅には常に左上にするべし。

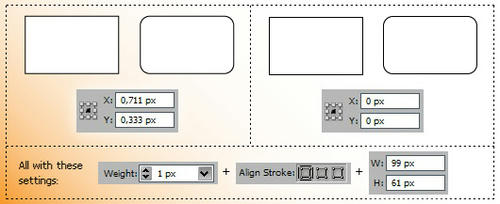
2. 1ピクセルのストロークを持つ要素
 これらは、中心部の要素にストロークを合わせ。
これらは、中心部の要素にストロークを合わせ。
XとYの値、ボックスのサイズ共小数点以下はOが吉。

3. ピクセルライン
ピクセルラインは、位置ラインで常に 半 XとYの値を設定します。
ラインでの水平 0.5 Yの値は、行で縦 0.5 Xの値を設定します。

(0だから値の半分の行を配置するときに我々が 0.5 、123 0.5 、1028 0.5 など)の方が鋭い。
何故かはわかりませんがw
ざっくりと意訳するとこんな感じでしょうか。
これで、イラレからフォトショップに移動する際に
画像を拡大して、ぼやけている箇所を修正するということが なくなるかもです。
Via:http://vibr8bros.com/tutorials/illustrator-trick-how-to-avoid-blurred-pixel-fonts-shapes
ピクセルフォントや1ピクセルのストロークが
ぼやけたりすることはありませんか?
その解決策としては、
ポジショニングが重要!
だそうです。
1. ピクセルフォント
使用するためのルールです
ピクセルフォントは、値のYとX全体ているとされる位置で。
例えば0 / 0、425分の15、19分の2998、 は
0.443/0.928または256.1/0.49。
基準点は、隅には常に左上にするべし。
2. 1ピクセルのストロークを持つ要素
XとYの値、ボックスのサイズ共小数点以下はOが吉。
3. ピクセルライン
ピクセルラインは、位置ラインで常に 半 XとYの値を設定します。
ラインでの水平 0.5 Yの値は、行で縦 0.5 Xの値を設定します。
(0だから値の半分の行を配置するときに我々が 0.5 、123 0.5 、1028 0.5 など)の方が鋭い。
何故かはわかりませんがw
ざっくりと意訳するとこんな感じでしょうか。
これで、イラレからフォトショップに移動する際に
画像を拡大して、ぼやけている箇所を修正するということが なくなるかもです。
Via:http://vibr8bros.com/tutorials/illustrator-trick-how-to-avoid-blurred-pixel-fonts-shapes
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

