ブログテンプレートの参考に其の四
サムライファクトリーのDesigner其の六です。
今回は、ちょっと手を加えて
デザインに空間を作るデザインと作成方法の紹介をいたします。
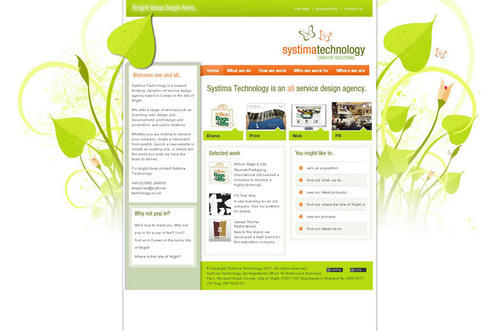
Systima-Technology
http://www.systima-technology.co.uk/

背景の画像が手前にくるグラフィックで、
2次元のグラフィックを厚みを出して空間が生まれるよう
工夫されています。
ざっくりとした作り方については、
今回は、ちょっと手を加えて
デザインに空間を作るデザインと作成方法の紹介をいたします。
Systima-Technology
http://www.systima-technology.co.uk/
背景の画像が手前にくるグラフィックで、
2次元のグラフィックを厚みを出して空間が生まれるよう
工夫されています。
ざっくりとした作り方については、
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

