情報系サイトのデザイン参考に其の壱
サムライファクトリーのDesigner其の六です。
今回は、@kengo9999qさんのリクエストで
情報系サイトで参考になりそうな良デザインを紹介したいと思います。
「J-castニュース」 http://www.j-cast.com/
 メインコンテンツの横幅が大きく、
メインコンテンツの横幅が大きく、
ナビなどの両サイドに色をやんわり変え、
メインコンテンツ背景を白にし、
タイトルとリードの文字の大きさのバランスが上手く読みやすいです。
今回は、@kengo9999qさんのリクエストで
情報系サイトで参考になりそうな良デザインを紹介したいと思います。
「J-castニュース」 http://www.j-cast.com/
ナビなどの両サイドに色をやんわり変え、
メインコンテンツ背景を白にし、
タイトルとリードの文字の大きさのバランスが上手く読みやすいです。
「GIZODO」 http://www.gizmodo.jp/
 こちらは、左ナビに黒と強い色をつけ
こちらは、左ナビに黒と強い色をつけ
メインコンテンツと強く差別化している。
メインコンテンツの横幅が広いため
どこが読ませたいかがわかり易く、
また、タイトルとリードの文字の大きさ色を替え
読みやすくする工夫がされてる。
個人的には、左ナビの黒色はちょっと強いかも。。
「NIKKEI DESIGN」
 真中の更新内容一覧が
真中の更新内容一覧が
キレイに色分けされ見やすいです。
残念な事は、
今ではこの情報サイトは無くなっています。
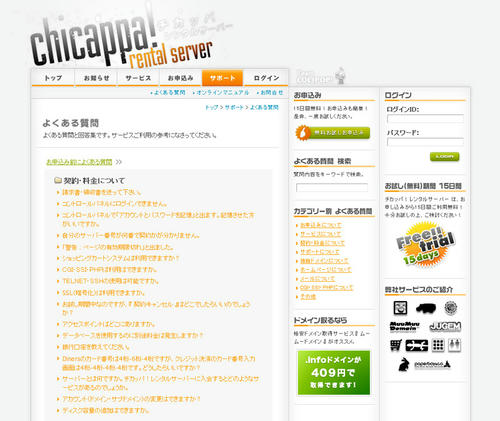
「Chicappa!」 http://chicappa.jp/
 情報系サイトではないですが、
情報系サイトではないですが、
3コラムの使い方が
上手で 綺麗で見みやすかったので
紹介します。
情報系サイトは、
-コンテンツの背景色
-タイトルとリードの文字のジャンプ率
-コンテンツ周りの余白の使い方
-行間の使い方
等
ページの雰囲気以外にも、
文章を読みやすくさせる工夫も必要となります。
また、情報系サイトのデザイン参考がありましたら 掲載したいと思います。
メインコンテンツと強く差別化している。
メインコンテンツの横幅が広いため
どこが読ませたいかがわかり易く、
また、タイトルとリードの文字の大きさ色を替え
読みやすくする工夫がされてる。
個人的には、左ナビの黒色はちょっと強いかも。。
「NIKKEI DESIGN」
キレイに色分けされ見やすいです。
残念な事は、
今ではこの情報サイトは無くなっています。
「Chicappa!」 http://chicappa.jp/
3コラムの使い方が
上手で 綺麗で見みやすかったので
紹介します。
情報系サイトは、
-コンテンツの背景色
-タイトルとリードの文字のジャンプ率
-コンテンツ周りの余白の使い方
-行間の使い方
等
ページの雰囲気以外にも、
文章を読みやすくさせる工夫も必要となります。
また、情報系サイトのデザイン参考がありましたら 掲載したいと思います。
PR
コメント
現在、新しいコメントを受け付けない設定になっています。
ブログ内検索
最新記事
カテゴリー
最古記事
(03/02)
(09/01)
(11/16)
(01/06)
(01/07)
アクセス解析
おしらせ|忍者ツールズ
この記事を読んだ人はこの記事も読んでいるようです

